Designloungen
Designloungen
Slå dig ner i loungen med en kopp livgivande dryck och lär dig mer om design och layout.
Del 1 – Logotypen
I den allra första delen här i Designloungen tar jag upp det som de allra flesta funderar över när de startar sitt företagag – logotypen!
Innehållsförteckning
1. Logotypens grundläggande element
2. Logotypens typografi
Serifer
Sans-serifer
Skripter/Skrivstil
Övriga typsnitt
Kerna!
3. Logotypens symbol
Typ av symbol
Symbolens berättelse
Vektoriserad symbol
4. Logotypens färger (kulörer)
Kulörer och känslor
Kulörer och trender
Färgrymder
5. Logotypens layout
Positionering
Format
Luft
1. Logotypens grundläggande element
Du har säkert redan tänkt på ungefär hur du vill ha din logotyp, eller logga som de allra flesta säger. Kanske har du redan gjort några skisser till och med. Hur svårt kan det vara, kanske du tänker?
Är du inte kreativ kan det vara ganska krångligt, men det finns några grundläggande element att ta hänsyn till för att få en lyckad logotyp. Har du koll på dessa har du kommit en lång bit på vägen:
- Typografi
- Symbol
- Färg
- Layout
Dessa element är mer än bara visuella komponenter – de är byggstenarna för att skapa en stark varumärkesidentitet.
Genom att förstå hur elementen samspelar med varandra kan du skapa en logotyp som inte bara fångar ögat utan även din vision och ditt företags historia.

Typografi + symbol + färg ▶ layout = Din logga!
I det här inlägget går jag igenom alla olika elementen steg för steg. När du fått större förståelse för de olika delarna är du redo för att prova på att göra din egen logotyp.
Känner du däremot att du vill ha hjälp så finns jag här för dig!
▲ Innehållsförteckning ▲
2. Logotypens typografi
Typografi är konsten att välja utseendet för en text så att den är anpassad efter innehållet samtidigt som den tilltalar läsaren. Utseendet på texten bestämmer du utefter vilket typsnitt du har, storleken på bokstäverna, hur långt avståndet är mellan raderna och hur tätt bokstäverna ska sitta.
Valet av typsnitt är en viktigt del för att få en logotyp som stämmer överens med ditt företag och de produkter eller tjänster du tillhandahåller.
Typografin och valet av typsnitt kan framhäva eller stjälpa ditt varumärke.
Det viktigaste är att välja ett typsnitt som:
- Matchar företagets identitet
- Är lättläst i olika storlekar – var extra uppmärksam så det fungerar i väldigt liten storlek
Serifer
Det mest använda typsnittsgruppen är Serifer. Namnet kommer av den lilla klack som finns längst ner på bokstäver som har en rak lodrät linje (l, m, k osv).
Den lilla klacken finns där för att hjälpa ögat att följa en rad när man läser en bok eller tidning och den gjordes för hand i början för att binda ihop bokstäverna med varandra i handskrivna texter.
Serifer är inte helt vanligt bland logotyper men kan med fördel användas om man vill ha en touch av elegans och tidlöshet i logotypen.
Vill du se ett exempel så kan du googla ”The Times” och se vad du får för känsla av deras logotyp.

Serifer gjordes för hand i början av tryckkonstens historia för att binda ihop handskrivna bokstäver med varandra.
Sans-serifer
Det vanligaste typsnittet för logotyper är Sans-serifer, eller linjära typsnitt som de också kallas. San-serif betyder ”utan serifer ” och det är alltså typsnitt som är helt utan klack på sin lodräta linje.
Sans-seriffer är ett bra alternativ för logotyper eftersom det är lätt att läsa i små storlekar, stilrent och de finns i en uppsjö av varianter så du hittar lätt din unika stil.
Sans-serifer används för kortare texter, till exempel i tabeller, rubriker, ingresser. De används också för skärmar – även i längre texter. Sitter du vid en dator är det ganska stor storlek och läser du på en mobil funkar det för att raderna är så korta jämfört med en bok.

Sans-serifer är helt raka längst ner på lodräta bokstäver.
Skripter
Skripter eller skrivstil är ett typsnitt som kan ge din logotyp en unik karaktär men se upp, den kan bli för konstnärlig och svårläst, speciellt om du har ett långt företagsnamn.

Vill ha en skrivstil till din logotyp – välj en som inte är för svårläst!
Övriga typsnitt
Det finns många fler typsnittsklassificeringar men de tar jag upp i en annan del av Designloungen. Håll utkik efter avsnittet som heter Typografi.
Kerna!
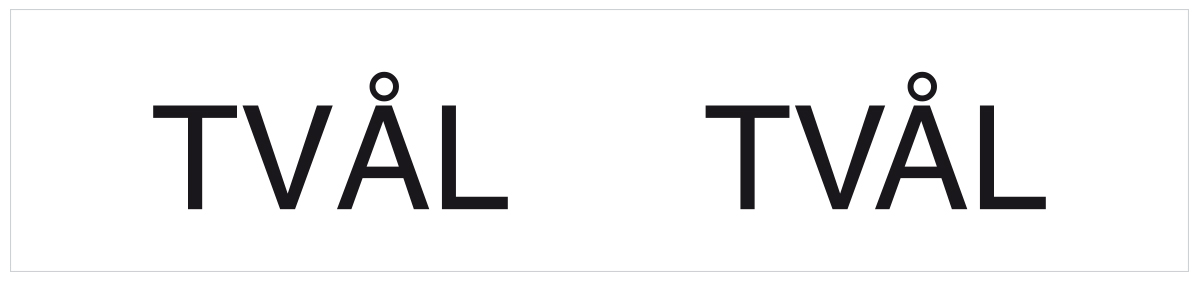
En viktig sak som skiljer en professionell logotyp ifrån en logotyp som en okunnig har gjort är kernade bokstäver. Att kerna är att anpassa avståndet mellan bokstäverna i ett ord så att det inte uppstår ”hål” i ordet. Det är speciellt viktigt för logotyper och rubriker!
Ordet TVÅL till vänster är skrivet med ett av världens vanligaste typsnitt Helvetica. Men kolla nog (för det gör alla grafiker), så ser du att det står TV-ÅL.
I ordet till höger har jag kernat avståndet mellan V och Å. Ett tips för att få en känsla över avståndet mellan bokstäver är faktiskt att vända ordet upp och ner.
TV-ÅL:en är kanske inte något du ser i löpande text, men om du har en tv-ål i din logga kommer alla att se den tillslut!
▲ Innehållsförteckning ▲
3. Logotypens symbol
Många väljer att ha en symbol sammankopplat med företagsnamnet. En symbol gör att det blir lättare att sammankoppla din logotyp till ditt företags värderingar och identitet.
Typ av symbol
Symbolen är inte bara en grafiskt element, utan kommer att vara kärnan i ditt varumärke och bör därför tilltala både dig och din målgrupp.
Din symbol kan vara en enkel illustration av någon som representerar ditt företagande, eller en abstrakt form som kommunicerar känslan i din företagsidé.
När du funderar över vilken symbol du ska ha med, tänkt då på följande:
- Vilken känsla vill du förmedla?
- Undvik en obegriplig symbol, en tydlig symbol fastnar lättare
- Ta fram en symbol som är skalbar och fungerar i alla storlekar
- Vilken berättelse som finns bakom din symbol?
Symbolens berättelse
En symbol med en historia blir minnesvärd och ger dina kunder en anledning till att känna starkare samhörighet med dig. När de får höra talas om historien bakom din symbol blir den mer än ett grafiskt element, det blir en del av deras egen berättelse och upplevelse med dig och ditt företag.
Hjortronet som jag har som symbol är en hyllning till mitt ursprung.
Jag är född i Kiruna och mina själsliga rötter är djupt rotade i Tornedalens myrskogar.
Skogens guld – hjortronet, kommer alltid ha en speciell plats i mitt hjärta.
Ta alltså tid att fundera över din symbols utseende och berättelse och prova den gärna på vänner, bekanta och branchkollegor (du kan googla och se vad liknande företag använder sig av för symboler).
Vektoriserad symbol
Kan man göra en symbol i vilket program som helst? Nej, är det enda svaret. Din logotyp måste vara vektoriserad för att klara av olika storlekar och för att kunna tryckas utan att bli pixlig/suddig. Välj aldrig en färdig symbol från till exempel officeprogram eftersom de oftast är uppbyggda av pixlar.
Viktigt ▸ Välj aldrig en färdig symbol från till exempel officeprogram eftersom de oftast är uppbyggda av pixlar!
![]()
Cirkeln till vänster är vektoriserad – den är uppbyggd av böjda linjer mellan punkter, och kommer att vara helt skarp oavsett storlek. Zooma om du sitter med mobilen så ser du de gröna punkterna och linjerna i den vänstra cirkeln.
Adobe Illustrator är ett bra program för att göra logotyper med vektorgrafik.
Cirkeln till höger är uppbyggd av pixlar – små fyrkanter. När kanten förstoras ser man fyrkanterna tydligt.
Adobe Photoshop är ett program som bygger bilder med hjälp av pixlar – och är därför ett dålig program för logotyper.
▲ Innehållsförteckning ▲
4. Logotypens färger (kulörer)
Välj färger i din logotyp med omsorg!
Vi kanske ska klargöra en annan sak först. Färger är olika typer av färg; akvarell, oljefärger, akrylfärg osv. Kulör är den rätta benämningen på rött, grönt, gult och alla andra miljoner kulörer vi kan se. Ljusgul, brandgul, solgul och liknande är nyanser av en kulör.
Jag har valt att skriva ”färger” i rubriken eftersom det är den vanligaste benämningen. Men nu vet du alltså hur det ska vara om det är rätt.
Kulörer och känslor
En kulör är ett kraftfullt sätt att påverka mottagaren. Sen om det beror på ren biologi och finns i våra gener eller är en direkt verkan av vår uppväxt och i vilken del av världen vi finns är en annan sak att fundera över. Det kommer jag ta upp i ett senare inlägg i Designloungen, så håll utkik efter ”Kulörer – känslor eller biologi”.
Blått associeras oftast med förtroende och professionalitet, tänk finans, teknik och medicin.
Grönt används ofta till företag som vill förmedla hållbarhet eller har en jordnära verksamhet.
Rött signalerar passion och energi och används ofta av snabbmatskedjor.

Visst känns det fel i hela kroppen när kulören inte stämmer överens med branschen? Kulörens psykologi är verklig, och att förstå dess påverkan på människor är nyckeln till ett bra val!
Kulörer och trender
Det är lockande att följa de senaste kulörtrenderna, men kom ihåg att trender är övergående! Din logga ska leva lika länge som din passion för ditt företagande.
Välj en kulör som:
- passar din brasch
- harmoniserar med din verksamhet
- har höga kontraster (om du väljer mer än en färg)

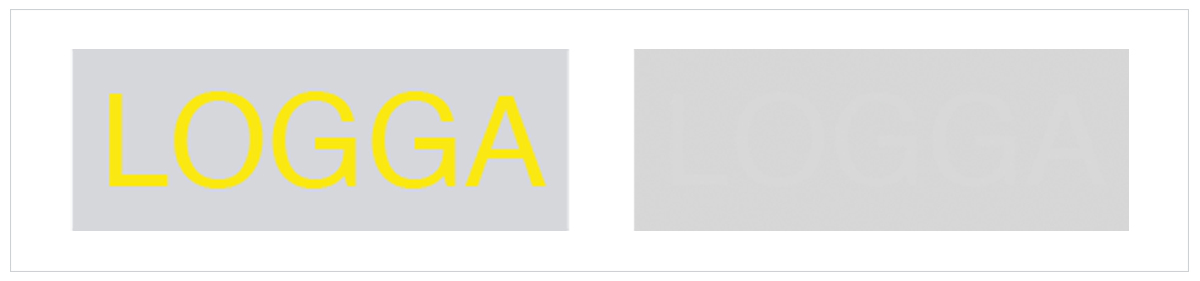
Har du normalt färgseende kan du utan problem läsa att det står logga till vänster. Men när du gör om kulören till gråskala är det nästan omöjligt att se att det står logga i fältet till höger.
Kontrollera därför att din logotyp har höga kontraster även i gråskala – och tro mig, en dag kommer du behöva använda en svartvit logotyp!
Färgrymder
Kulörer på en skärm och kulörer i trycksaker är helt olika saker. Kulörer på en skärm är ljus och för trycksaker använder man pigment som studsar ljus. Kulörerna befinner sig helt enkelt i olika färgrymder!
För dig som ska ta fram en logotyp är det viktigt att ha koll att de olika färgrymderna beskriver dina kulörer på olika sätt.
För skärmar beskrivs färgerna med RGB (rött, grönt och blått ljus). En färgkod för gul kan beskrivas med R236, G168 B28.
För digitalt skapande, text för hemsidor, beskrivs samma färg med #ECA81C
För trycksaker behöver du däremot använda dig av koden CMYK 7-32-88-1
En duktig grafiker kan få fram färger för alla färgrymder av bara en kod. Men för att du ska vara säker på att din logga alltid används i rätt färg är det viktigt att du har fastställt färgen för alla medier.

Se till att fastställa din logotyps kulör för skärmar, digitalt skapande (hemsidor) och trycksaker så du slipper tråkiga överraskningar i framtiden.
▲ Innehållsförteckning ▲
5. Logotypens layout
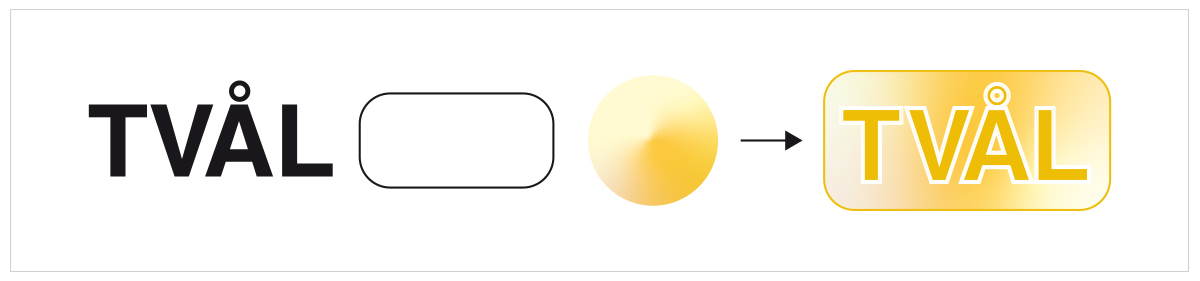
När du är klar med typografin, din symbol och valt kulörer är det dags att sätta ihop allt – välja layouten för din logotyp! I det här läget är ditt viktigaste ledord harmoni. Din text och din symbol ska trivas med varandra, ingen ska sticka ut för mycket, men det betyder inte att de ska vara lika stora. De ska komplettera varandra på ett sätt som stämmer överens med ditt varumärke och din företagsberättelse.
Positionering
Var symbolen ska placeras i förhållande till texten är viktigt. Prova olika alternativ för att se var balansen känns bäst. Tänk på att uppåt mot höger pekar mot framtiden och nedåt åt vänster motsvarar dåtid. Har du en symbol med en riktning (till exempel en ansiktsprofil, en pil eller gren) bör riktningen vara framåt – åt höger.
Format
Ta alltid fram logotypen i minst två olika format: liggande och stående! Du kommer att behöva ha flexibiliteten av två format för de olika trycksaker som du kommer att vilja ta fram så småningom. Rätt vad det är kommer det inte att fungera med en liggande logga och då är det smart att ha en genomtänkt stående logga i beredskap, eller tvärtom om din förstahandsval är stående.
Luft
Din logga ska synas tydligt! Se till att du har en fastställt säkerhetsavstånd till alla omgivande element. Här är det smart att använda en detalj från din logga som referens, så har du alltid ett perfekt mätverktyg till hands! Det avståndet som du väljer ska då vara det minsta avståndet mellan din logotyp och text eller andra grafiska element.

Använd gärna en symbol från din logga för att bestämma den minsta minsta marginalen som ska vara mellan din logga och omgivningen.
Se till att du meddelar detta till tryckerier och grafiker när din logga används i olika sammanhang!
▲ Tillbaka till toppen ▲
Jag finns här för dig om du behöver hjälp med att ta fram en logotyp, en hemsida eller något annat som har med layout och design att göra!
Välkommen!
Kontakta mig för hjälp med layout och design >>

Hallå där!
Välkommen till designloungen där du kan läsa mer om layout och design.
Vill du ha hjälp med snyggare design och träffsäkra hemsidor finns jag här för dig!

Hallå där!
Hoppas du lärde dig massor om hur du skapar en logotyp!
Jag finns här för dig om du behöver hjälp med att ta fram en logotyp, en hemsida eller något annat som har med layout och design att göra!
Välkommen!